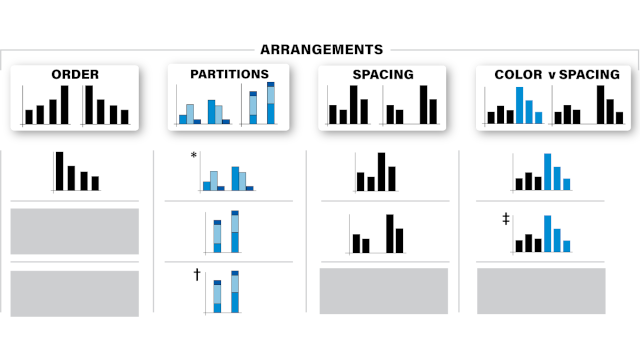
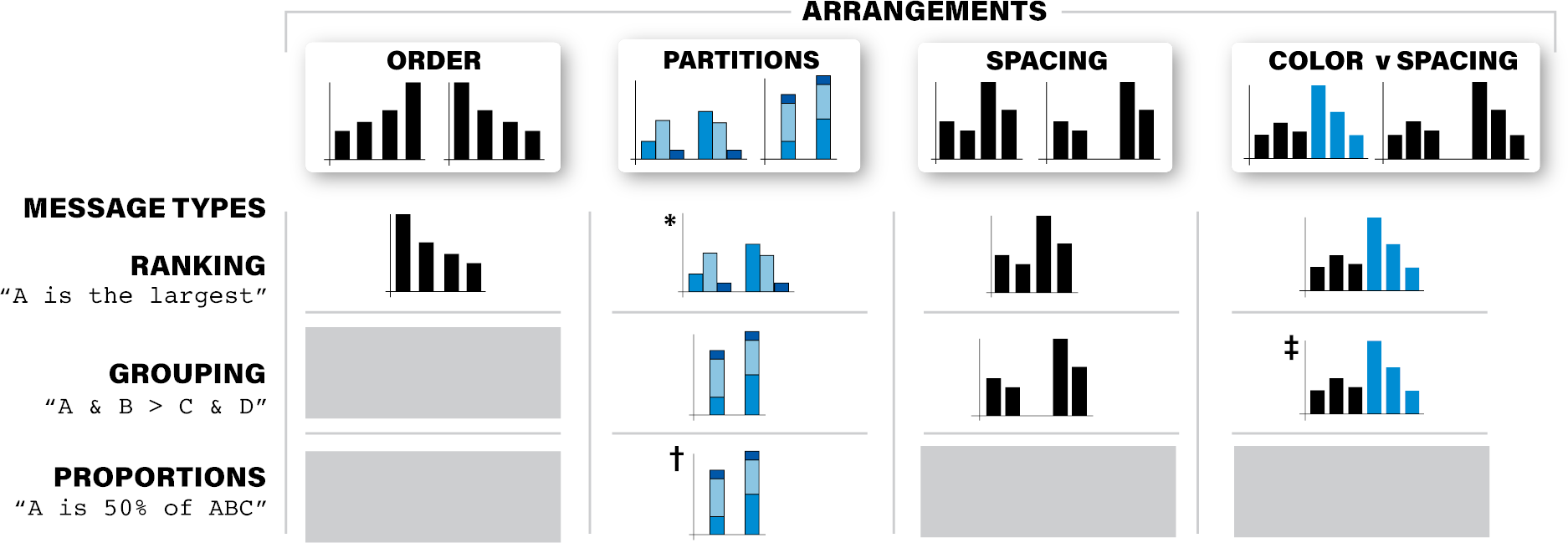
The arrangement of marks impacts afforded messages: ordering, partitioning, spacing, and coloring in bar charts

Abstract
Data visualizations present a massive number of potential messages to an observer. One might notice that one group's average is larger than another's, or that a difference in values is smaller than a difference between two others, or any of a combinatorial explosion of other possibilities. The message that a viewer tends to notice-the message that a visualization 'affords'-is strongly affected by how values are arranged in a chart, e.g., how the values are colored or positioned. Although understanding the mapping between a chart's arrangement and what viewers tend to notice is critical for creating guidelines and recommendation systems, current empirical work is insufficient to lay out clear r ules. We present a set of empirical evaluations of how different messages-including ranking, grouping, and part-to-whole relationships-are afforded by variations in ordering, partitioning, spacing, and coloring of values, within the ubiquitous case study of bar graphs. In doing so, we introduce a quantitative method that is easily scalable, reviewable, and replicable, laying groundwork for further investigation of the effects of arrangement on message affordances across other visualizations and tasks. Pre-registration and all supplemental materials are available at https://osf.io/np3q7and https://osf.io/bvy95, respectively.
Authors
Citation
The arrangement of marks impacts afforded messages: ordering, partitioning, spacing, and coloring in bar charts
Racquel Fygenson, Steven Franconeri, and Enrico Bertini. IEEE Transactions on Visualization and Computer Graphics—VIS/TVCG. 2023.
PDF | Preprint | Supplement | Preregistration | BibTeX
Khoury Vis Lab — Northeastern University
* West Village H, Room 302, 440 Huntington Ave, Boston, MA 02115, USA
* 100 Fore Street, Portland, ME 04101, USA
* Carnegie Hall, 201, 5000 MacArthur Blvd, Oakland, CA 94613, USA